Explain iOS 12/11 Safari Experimental Features and How to Enable It
Want to know what the iOS 12/11 Safari Experimental Features are? And how to enable it? Check this explanation guide to grab every detail about Safari Experimental WebKit Features.
Update: In the last new generation of iOS launching season, we have brought you a detailed explanation of the iOS 11 new feature – Safari Experimental Features, with 11 options then. And in this season of iOS 12, Apple brings more items to this feature, up to 27 members now, among which some are still the same ones in iOS 11, some are newly added. Surely, some features in iOS 11 have been removed. So to make this guide completed, we will continue with the job, and add the explanation to the other new items. Check them now.

Safari Experimental Features
Even though iOS 11 has been launched for a period, there are still many hidden features in iOS 11 awaiting us to find and enjoy. And in this article, we are going to focus on another iOS 11 feature discovery – Safari Experimental Features, also called Safari WebKit Experimental Features. What are they? Can the iOS 11 Safari Experimental Features be explained? Don’t worry. Here are the answers in the following content.
Explanation of iOS 12/11 Safari Experimental Features
Safari Experimental Features in iOS 12/11, also named Safari WebKit Experimental Features. Basically/ it is designed for all developers, allowing them to debug web experiences within their apps, and showing how serious Apple treats them. Surely, as a normal iOS 11 users, you can also get some knowledge of these features. Apple aims at obtaining feedback from developers and users who are taking part in the development process. iOS 12 Safari Experimental Features, actually consists of 27 little features (11 features in iOS 11), and they will be explained one by one below:
Constant Properties – Constant properties are initialized at the time of creation and cannot be reinitialized, in other words, new values cannot be pushed. A constant property can be merged, concatenated, combined, zipped, sampled, filtered, and transformed. This iOS 11 Safari Experimental feature prevents you from changing settings in web pages with settings. In other words, preventing website modifications or the changing of their “properties” after they’ve loaded.
CSS display: contents – Removed in iOS 12. The CSS display property specifies the type of rendering box used for an element. It gets rid of HTML from websites but keeps CSS content for the looks. Also, its intelligence enables us to scan HTML to make sure that the minimum CSS can be displayed while stripping the website of its contents.
CSS Spring Animations – This feature emulates website animations as if it is spring, with its websites being season-aware. It works similarly to changing the device date to April in the northern hemisphere.
Link Preload – It is mainly for preventing pre-loaded resources from getting cleared once parsing is done. Link Preload also addresses the memory issues that were found to clear preloaded resources in the previous version.
Remove Legacy WebRTC API – Removed in iOS 12. With it, web developers can check whether their websites conform to the latest specifications.
Secure Contexts API – Prevent man-in-the-middle attackers from accessing powerful APIs that could further compromise the victim of an attack.
SubresourcIntegrity – Enable browsers to verify that files they fetch are delivered without unexpected manipulation. It works by allowing you to provide a cryptographic hash that a fetched file must match.
Viewport Fit – Removed in iOS 12. Determine how content is laid out and where text wraps on the web page. The viewport can be larger or smaller than the visible area.
Web Animations – Allow disabling and enabling of all web animations, capable of speeding up web browsing by 1.04998%.
WebGPU – Provide hardware GPU acceleration for mobile websites. If your device doesn’t have a GPU, it tried to connect to the nearest free GPU wirelessly within a range of ~4cm.
Async Frame Scrolling – Make an iframe scrollable on iOS, or more smoothly.
Newly Added in iOS 12 Safari Experimental Features:
Accessibility Object Model: The Accessibility Object Model (or called AOM), an experimental JavaScript API that allows developers to modify the browser accessibility tree, has four phases, and supports for phase one recently landed in Chrome Canary behind the flag.
Cache API: The Cache API is a system for storing and retrieving network requests and corresponding responses. These might be regular requests and responses created in the course of running your application, or they could be created solely for the purpose of storing some data in the cache.
The Cache API was created to enable Service Workers to cache network requests so that they can provide appropriate responses even while offline. However, the API can also be used as a general storage mechanism.
Fetch API Request KeepAlive: By setting the keepalive flag, a developer can make a fetch that will continue working even when a frame is detached. A web developer can use the feature to report events, state updates, and analytics with a small amount of data even when the page is about to be unloaded. This is useful for analytics and other cases where async delivery of data is required without blocking navigations and lessens the need for synchronous XHR which is bad for user experience.
From-Origin Response Header: A way for resources to declare they are unavailable within an embedding context.
The Fullscreen API: Provides an easy way for web content to be presented using the user’s entire screen. The API lets you easily direct the browser to make an element and its children, if any, occupy the full screen, eliminating all browser user interfaces and other applications from the screen for the duration.
ImageBitmap and OffscreenCanvas: The ImageBitmap represents a bitmap image that can be drawn to a <canvas> without undue latency. It can be created from a variety of source objects using the createImageBitmap() factory method. ImageBitmap provides an asynchronous and resource-efficient pathway to prepare textures for rendering in WebGL. OffscreenCanvas provides more control over how canvases are rendered. This is a follow-on to the WorkerCanvas proposal and will be merged once the agreement is reached.
ITP Debug Mode: Intelligent Tracking Prevention is a privacy feature that detects which domains have the ability to track the user cross-site and either partition the domain’s cookies or purges its website data altogether.
Storage Access API: This allows for authenticated embeds while continuing to protect customers’ privacy by default.
VisualViewportAPI: The Visual Viewport API provides an explicit mechanism for querying and modifying the properties of the visual viewport. The visual viewport is the visual portion of a screen excluding on-screen keyboards, areas outside of a pinch-zoom area, or any other on-screen artifact that doesn’t scale with the dimensions of a page.
WebGL 2.0 is a long-awaited feature upgrade that delivers the OpenGL ES 3.0 feature set, bringing the browser’s graphical capabilities closer to the state of the art.
ASTC Texture Support: ASTC stands for Adaptive Scalable Texture Compression, a lossy block-based texture compression algorithm.
Surely, there are also some iOS 12 Safari Experimental Features, and we don’t have the answer to them yet. And they are Prompt For Storage Acess API Request, Enable MDNS ICE candidates, Color Filter, Cross-Origin-Options HTTP Header, disabled-adaptations, Modern Encrypted Media API.
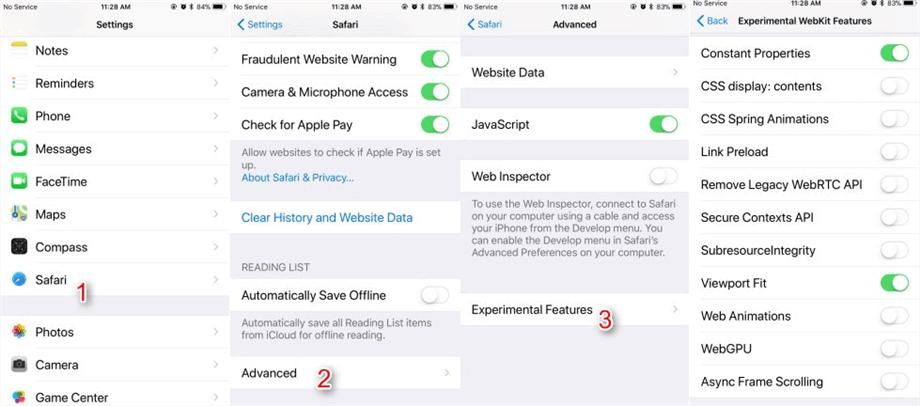
Enable iOS 12/11 Safari Experimental Features on iPhone/iPad
- Launch Settings.
- Scroll down to find Safari, and tap it.
- Scroll down to click the Advance option.
- Then you will see the Experimental Features > Tap it.
- Toggle on the Safari Experimental WebKit Features you want.

Enable iOS 12/11 Safari Experimental Features
The Bottom Line
These are all words about iOS 12/11 Safari Experimental Features. As you have noticed, some of them are still with no answers; So if you have the answer, or find something new about them, you can tell us with messages in the comments, and we will update them as soon as possible, helping more people. Thanks.
More Related Articles
1. How to Retrieve Deleted Safari History on iPhone >
2. How to View Safari History on iCloud Backup >
Product-related questions? Contact Our Support Team to Get Quick Solution >

